Здравствуйте! Рад видеть вас на моем блоге.
Давно собирался поделиться с вами одним из способов создания привлекательной страницы”Error 404 – Not Faund” на WordPress. Страница 404 имея привлекательный дизайн может удержать посетителя и перенаправить его.
Я, как и многие начинающие блогеры работаю над улучшением своего блога, в плане дизайна. Хотя дизайнер из меня не очень хороший, но когда что-то сделаешь сам, это больше всего нравится.
В один прекрасный день блог дал сбой, и он заключался в том, что половина кнопок с названиями рубрик перестало работать. Об этом мне сообщил один из читателей. По его словам переход в рубрику выдавал ошибку страницы 404.
Я пытался определить причину, по которой половина блога была недоступна. Связался с технической поддержкой хостинга, они уверили, что хостинг работает стабильно. В общем, причину я не выяснил. Спустя несколько часов блог стал работать стабильно на все 100%.
За это время, я думаю, посетители, попав на страницу 404, просто покидали блог. Хотя посещаемость небольшая, но для молодого блога дорог каждый посетитель.
Я решил изменить ее, как советуют «старшие товарищи». Прочитав несколько статей о создании страницы Not Faund 404, приступил к ее апгрейду. Выбрал наиболее оптимальный для меня способ, все сделал, как написано, но изображение не открывалось. И что только я не делал, ничего не получалось. Мои мучения продолжались до середины ночи. Устал и бросил.
Возможно были ошибки в коде, может допускал ошибку прописывая путь к изображению, и я начал искать выход из тупика. И я его нашел, точнее мне подсказал один знакомый. А способ на столько прост, что я был даже удивлен. Если у вас, уважаемые читатели, есть свой блог и вам сложно внести изменения в код что бы создать красивую страницу 404, этот способ для вас.
[smartads]
Как сделать страницу 404
1. Заходим в админ панель блога.
2. В меню находим «Записи» и «Добавить новую».
3. В текстовом поле пишем то, что вы хотели бы видеть на странице 404 и вставляем изображение.
4. Когда страница готова переходим из ВИЗУАЛЬНОГО редактора в ТЕКСТ. Здесь мы видим код нашей страницы. Копируем содержимое в буфер обмена.
5. Возвращаемся в консоль, затем выбираем «Внешний вид» → «Редактор».
6. В колонке «Шаблоны» находим «Шаблон ошибки 404».
7. Вставляем скопированный код после строчки <div id=”content”> .
Вот и все.
В статьях многих блогеров можно найти разные коды, с помощью которых можно добавлять на страницу 404 множество всяких фишек. Я для себя выбрал парочку, но применил только одну. Думаю достаточно для страницы 404.
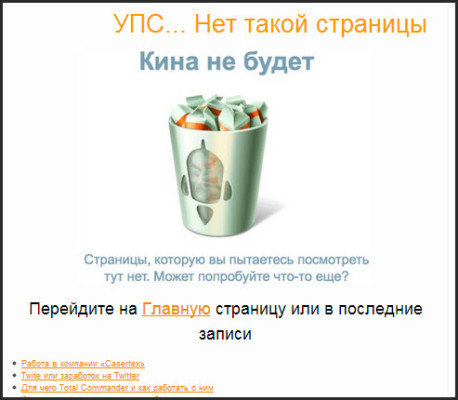
Моя страница 404 выглядит вот так

Вопросы к специалистам
Многие блогеры пишут, что эту страницу 404 нужно внести в файл robots. txt. Другие ничего не пишут. Как быть?
Кто может дать точную информацию, очень прошу отписаться в комментариях.
С уважением Андрей.


а, читал уже об этом. Нужно и у себя сделать такую страницу. Но, как обычно, “отмазка” одна: времени не хватает…
Таким способом сделать, времени много не надо. Я думаю на все уйдет минут 20 не больше.)))