
Привет всем. Вот и пришло время изменить обычную тему для WordPress на адаптивную. Гугл давно прислал оповещение «Ваш сайт неудобен для просмотра на мобильных устройствах …», соответственно понизил всё, что можно, в поисковой выдаче. С тех пор, меня не покидала мысль сменить шаблон на адаптивный. Но, как обычно, это бывает, то не хватало времени, то устал после работы, «А воз и ныне там». Осталось ответное слово за Яндексом, и тогда ловить в поисковой выдаче будет нечего. В статье я не буду учить вас делать адаптивный шаблон, так как в этом я не силен. Я лишь дам направление, как адаптировать шаблон WordPress.
Способов, сделать сайт для мобильных устройств несколько. Но я выбрал способ — адаптация уже имеющегося шаблона. Перечитав кучу статей, нашёл блог Wpsovet.

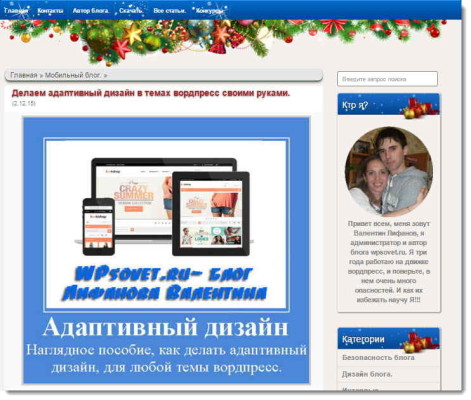
Именно здесь информация оказалась наиболее подробной и простой к пониманию. Я даже самостоятельно начал шаг за шагом приводить свой блог в соответствие с требованиями поисковиков, а точнее — адаптировать под мобильные устройства. Но моих знаний не хватило завершить начатое.

Тема моего блога оказалась достаточно сложной. Вот тут, я и обратился к администратору и автору блога Wpsovet – Валентину Лифанову. Не раздумывая, Валентин предложил свою помощь, от которой, я ,конечно же, не отказался. И через 2-3 часа мой блог получил адаптивную шкурку.
[smartads]В то время, когда Валентин колдовал над темой, я просмотрел информацию на Wpsovet. Что я хочу сказать: “Блог содержит самую свежую и актуальную информацию по апгрейду WordPress”. Приведу простой пример.
Имея адаптивный шаблон я не должен на этом останавливаться. Необходимо проверить, как он работает, какова скорость загрузки, исправить ошибки загрузки и так далее.

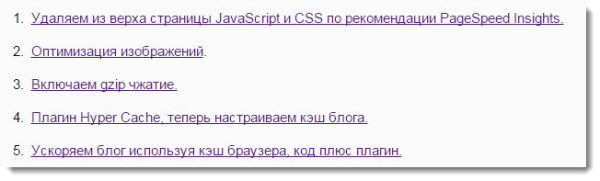
С чего начать? Всю нужную информацию я почерпнул с блога Wpsovet в рубрике «Оптиускарение». Здесь не только ссылки на сервисы, но и подробная информация по устранению косяков на блоге. Плюс ко всему автор готовит видеокурс по созданию адаптивной вёрстки. Правильно люди говорят — лучше увидеть один раз))).
Если вы ещё не адаптировали свой сайт, блог под мобильные устройства, не откладывайте в долгий ящик, это чревато последствиями. За один день вы не восстановите потерянный трафик, на это тоже нужно время. Не ищите нужную информацию «Как адаптировать шаблон WordPress», она уже есть, переходите на Wpsovet.ru , и действуйте.

Андрей приветствую, спасибо за статью, признание своих деяний, самое классное. С новым годом тебя. И давай уже удаляй свои рекламные блоки, они всю работу ведут на смарку. Кстате права у гугла подтвердил в панели вебмастера?
Да подтвердил. Так просто не могу удалить блоки. Бьюсь с их адаптацией, простые блоки работают четко, ставлю адаптированые и опять косяки. Перевернул весь Help у Адсенс, что то им мешает нормально работать.
Забыл сказать, я тебе еще библиотеку jquery подключил, так что теперь можешь всякие движущиеся штучки применять, но не перебарщивай, а то томоза станут.
Спасибо огромное.
Слушай, я тебе уже говорил, а если их напрямую в шаблон пихнуть, и заключиь их в блоки со стилями, и также прописать max-width к ним.
Я тоже думал над этим. Я еще немного поломаю голову, хорошо?