 Привет всем. В предыдущих статьях мы рассмотрели плагины помогающие установить кнопки социальных сетей для сайта. Напомню эти плагины, это «Share Buttons» и «Socialize It!». Но каждый блогер стремиться к уменьшению нагрузки на виртуальный сервер хостинга, увеличив тем самым скорость загрузки сайта. Без плагинов на WordPress совсем обойтись нельзя, но к этому нужно стремиться. В этой статье познакомлю с двумя способами добавления социальных кнопок на сайт.
Привет всем. В предыдущих статьях мы рассмотрели плагины помогающие установить кнопки социальных сетей для сайта. Напомню эти плагины, это «Share Buttons» и «Socialize It!». Но каждый блогер стремиться к уменьшению нагрузки на виртуальный сервер хостинга, увеличив тем самым скорость загрузки сайта. Без плагинов на WordPress совсем обойтись нельзя, но к этому нужно стремиться. В этой статье познакомлю с двумя способами добавления социальных кнопок на сайт.
Это два конструктора, с помощью которых можно собрать нужное количество кнопок, придать им определенный размер, форму, и расположение на странице.
Первый конструктор
Переходите по адресу: http://share42.com/ru
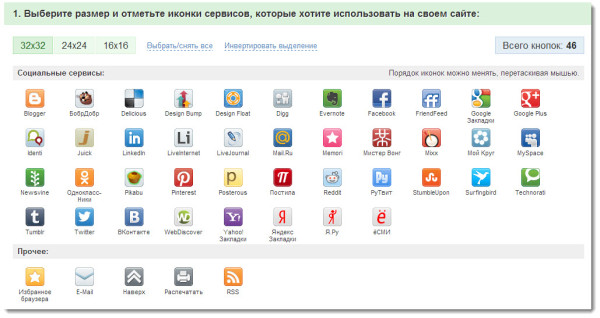
И сразу попадаете на страницу конструктора, где видите большое количество разных кнопок.
И вам предложено выбрать размер кнопок. Определяйтесь с размером и переходите к следующему шагу.
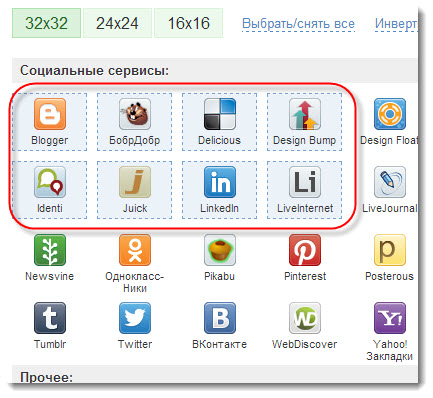
Нажимая на кнопки, вы соберете нужное вам количество и сохраните.
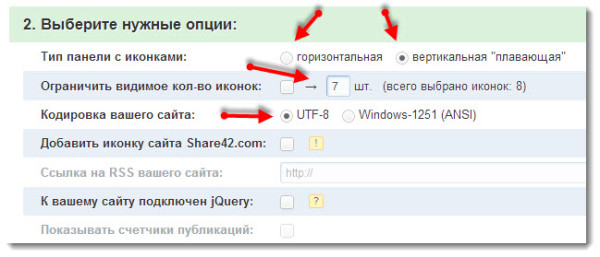
Следующим пунктом Нужно отметить некоторые опции:
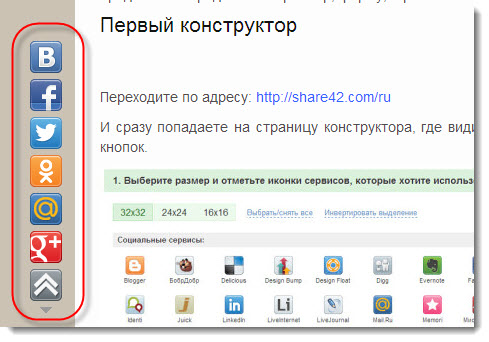
– горизонтально или вертикальное расположение (вертикально расположение можно увидеть на этом блоге с левой стороны);
– определяете видимое количество кнопок, или оставляете по умолчанию;
– отмечаете кодировку сайта;
– иконку самого сервиса share42 можно отключить, сняв галочку;
Последние две опции можно не трогать.
Настройки вы произвели, результат можно посмотреть, нажав на кнопку «Посмотреть, как это будет выглядеть» и затем скачать скрипт.

Последний этап, это установка скрипта на сайт.
1. Скачиваете на компьютер архив и распаковываете его. Эту папку перемещаете на хостинг. Прописываете путь до папки и проверяете, как указано в конструкторе.
[smartads]В моем случае я поместил папку в директорию с плагинами и прописал путь, вот что получилось
https://usvinternet.ru/wp-content/plugins/share42/share42.js
При проверке должны увидеть страницу со скриптом.

2. Отмечаете тип сайта и размещаете получившийся скрипт в шаблоне «singl.php», предварительно сделав копию страницы.
В результате кнопки должны появится согласно ваших настроек.

Второй конструктор
Переходите по адресу:
http://share.cntrlmrktng.ru/
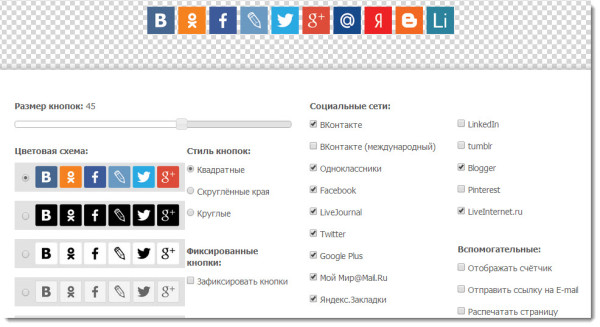
Как и в первом случае, весь конструктор расположен на главной странице.
Настроек немного меньше. Здесь можно выбрать подходящий размер кнопок, количество, форму, цветовую гамму. Все просто.
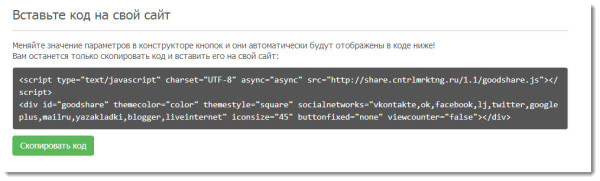
Затем достаточно скопировать код в буфер обмена и вставить его в шаблон «singl.php».

Вот и все. Теперь вы можете установить понравившееся кнопки социальных сетей для сайта. Лично я воспользовался первым конструктором, так как мне понравились сами кнопки и то, что больше опций для настроек.
Какими кнопками пользуетесь вы?