
Привет всем. Из этого материала вы узнаете, как сделать лендинг пейдж самостоятельно, пройдя по каждому пункту вы сможете создать одностраничник. Далее, речь пойдет о Builder Gum в котором можно разобраться и самому, но пошаговая инструкция все же имеется.
В чем плюсы этого билдера (конструктора). При создании сайта вам не нужны знания html или php, раз это конструктор, значит берем и строим. В результате получаем отличный сайт с адаптацией под мобильные устройства. Также вы можете конструировать сайты на заказ.
Что имеет конструктор Gum
– 210 уникальных секций, которые можно изменять под свои нужды
– навигация DropDown
– неограниченные цвета
– интеграция Mailchimp
– настройка форм
– 1000 иконок
– настройка карты Google
– 7 стилей карт Google
– предварительный просмотр на разных устройствах
– резервное копирование проекта
– 7 типов меню
– Темные и светлые темы
– 50 шрифтов Google
– сохранить / загрузить проект
– функциональность Drag & Drop
– видео фона
– настройки SEO
– модальные всплывающие окна
и это еще не все.
Если использовать для создания лендинга онлайн-конструкторы, то вам придется платить ежемесячно, а в нашем случае покупаем один раз и пользуемся пожизненно.
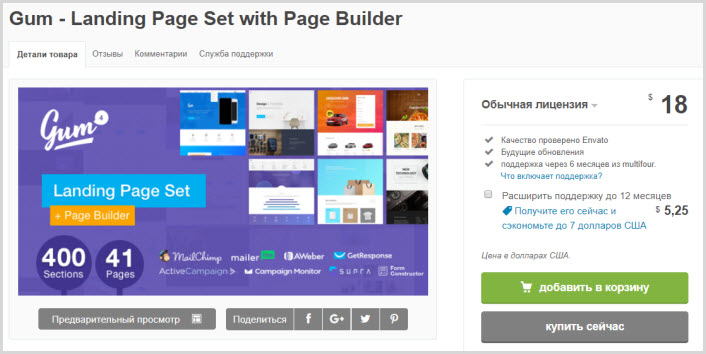
Стоимость билдера всего $18, это даже меньше оплаты облачного конструктора за месяц и по функционалу не уступает.
Обо всех прелестях Gum вы узнаете из пошаговой инструкции.
Где и как купить Builder Gum
На просторах интернет имеется площадка Evantomarker, где можно купить все, музыку, изображения, программы, плагины, скрипты и другое. Идем на сайт и покупаем билдер Gum.
Чтобы не покупать кота в мешке, его можно посмотреть и потрогать. Сделать это можно на странице
http://multifour.com/projects/gum/builder/У билдера один небольшой минус, он на английском языке. Но это нисколько не помешает. Достаточно поиграть с ним несколько минут и он станет понятен и прост в работе.
Для покупки регистрируйтесь и оплачивайте, после оплаты вы сможете скачать Gum. Оплату можно произвести с карты или через платежную систему Pay Pal. Если нет карты или не хотите её привязывать, закидывайте деньги в Pay Pal и оплачивайте. Для перевода денег я использовал один из обменников, который мне подошел. Как выбрать обменник читайте здесь.
Будут вопросы обращайтесь в личку ВКонтакте
Установка билдера на хостинг
Билдер Gum работает непосредственно на хостинге. Можно воспользоваться одним из трех вариантов.
1. Установка билдера под существующий сайт или блог
2. Установка на отдельный домен и хостинг
3. Установка билдера на локальном сервере (на компьютере)
На мой взгляд, третий вариант осуществить можно, лично не пробовал. Но раз можно разместить сайт на локальном сервере, значит и билдер должен работать. Устанавливаешь Денвер, а потом на него конструктор.
Из первых двух вариантов, лучше выбрать второй, если вы планируете работать много и долго с билдером или у вас нет работающего сайта. Если вам нужно сделать для себя несколько страниц, используйте первый вариант.
Рассмотрим, как установить билдер на существующий сайт
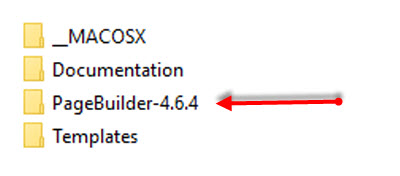
1. Распаковываете скачанный билдер и увидите 4 папки, для установки потребуется папка с названием “PageBuilder-4.6.4”.
 2. В корневом каталоге сайта создаете папку с любым названием, например “gum”.
2. В корневом каталоге сайта создаете папку с любым названием, например “gum”.
3. С помощью FTTP клиента закачивайте папку PageBuilder-4.6.4 в папку gum.
4. В браузере в адресной строке указываете путь-ссылку до билдера.
У вас должно получиться что то типа этого http://sait.ru/gum/PageBuilder-4.6.4/
5. Билдер загрузится и можно приступать к созданию лендинга.
Установка билдера на бесплатный хостинг
В качестве бесплатного хостинга использовал Free хостинг Бегет.

Проходите процесс регистрации, где вам пришлют логин и пароль и попадаете в админ-панель.

Используя ваши данные система генерирует вам технический домен и это тоже бесплатно. Вот под этот домен установите билдер.
Загружаете папку с конструктором в папку public_html, прописываете путь до папки PageBuilder-4.6.4 в адресной строке браузера и все работает.

Рекомендую загружать папку конструктора архивом по FTP, так как через файловый менеджер не получится, затем распаковать архив. Оставить распакованную папку, а архив удалить.
Структура конструктора Gum
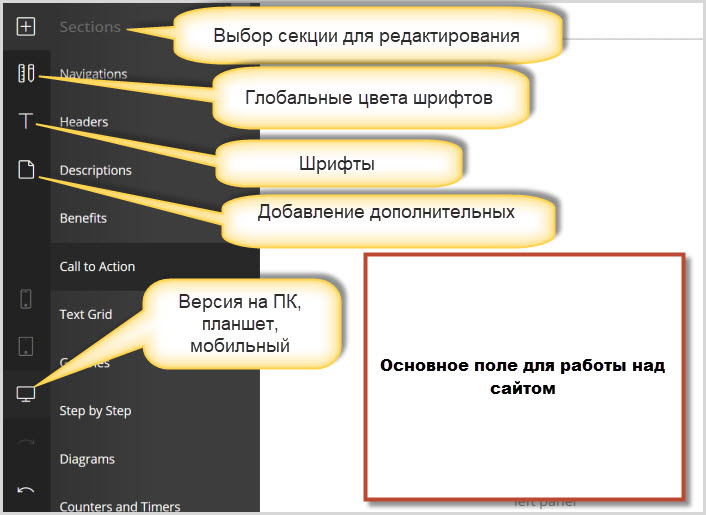
Структура конструктора очень проста. В левом меню находится четыре раздела

- секции для конструирования структуры сайта от шапки до подвала
- раздел для работы с цветами и темами сайта
- раздел шрифтов и их изменение
- возможность добавления дополнительных страниц.
Иконки монитора, планшета и телефона позволяют переключаться и просматривать, как выглядит сайт на этих устройствах и при необходимости редактировать.
Создание сайта по шагам
Теперь создадим простенький лендинг пошагово, чтобы было понятно, как работать с конструктором. Приступим.
Меню сайта
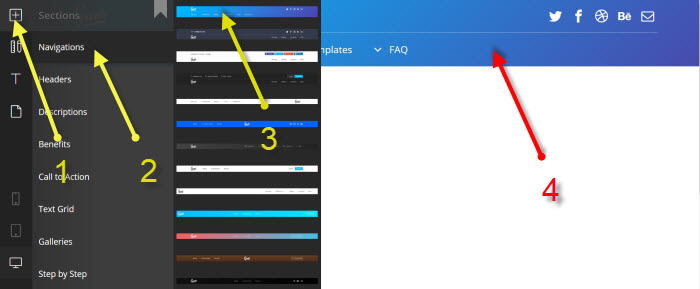
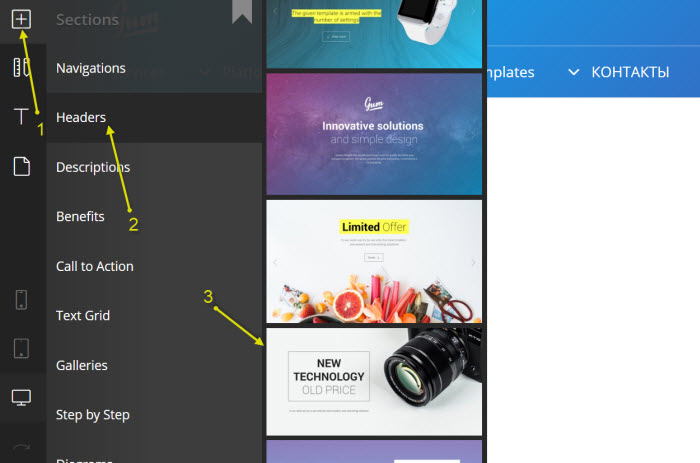
- Создаем меню навигации. Переходим к выбору секции, навигация и выбираем любой из предложенных шаблонов. Потом его можно отредактировать.

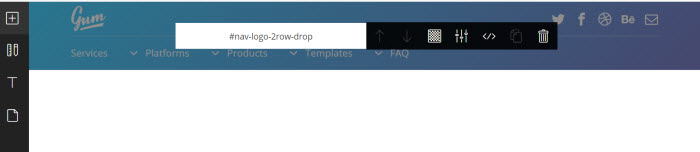
При наведении на секцию появляется меню с названием секции и панелью для редактирования.
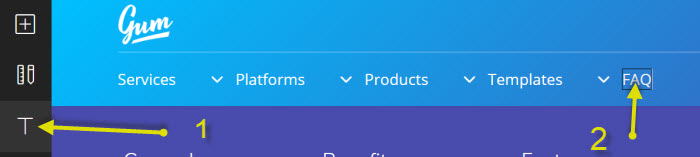
Но нам, к примеру, нужно изменить название раздела FAQ на КОНТАКТЫ. Для этого клик в левом меню по букве Т (текст) и клик по изменяемому слову. Затем переписываем его.
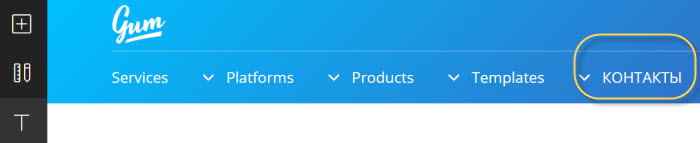
Готово, получили то что нужно.
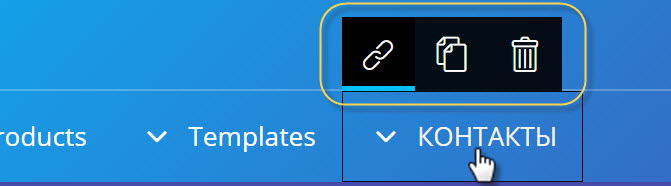
Таким образом, можно переписать все меню. Для удаления какого-либо элемента нужно кликнуть на раздел изменения цвета и просто навести на нужный элемент. Появится меню, в котором будет иконка корзины, нажав на которую элемент удалиться.
Шапка сайта
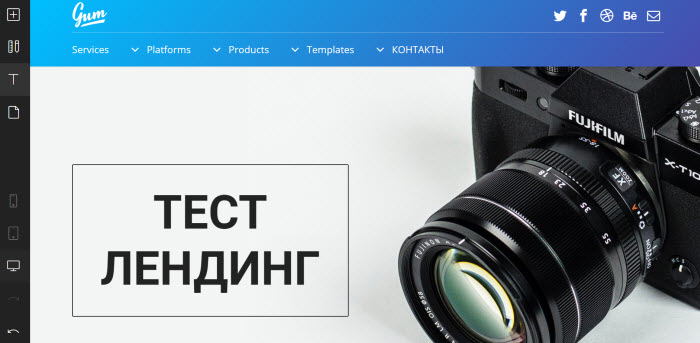
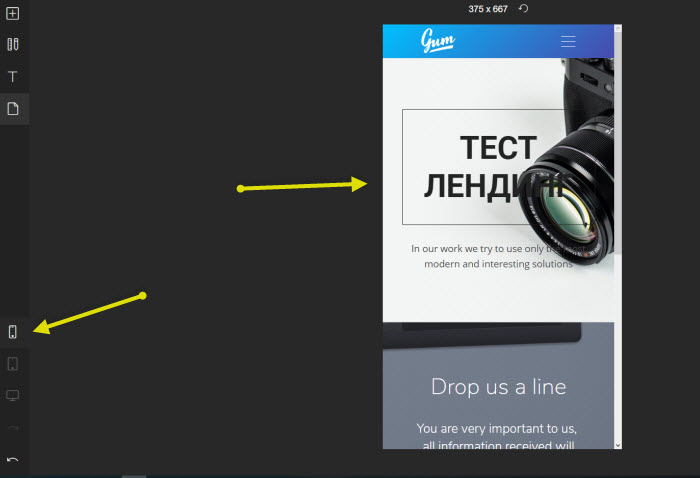
- Следующим шагом добавим секцию “шапка”, действия те же что и при выборе “меню” и заменим текст, Напишем “Тест Лендинг”.

Что получили в результате.
Таким образом можно добавлять бесконечное количество секций изменяя текст, изображения, иконки, фон. Возможностей огромное количество.
Для продвинутых пользователей имеется настройка с помощью которой можно добавлять CSS стили изменяя тем самым все так как нужно. Кто знаком с CSS понимает о чем идет речь.
Стили CSS
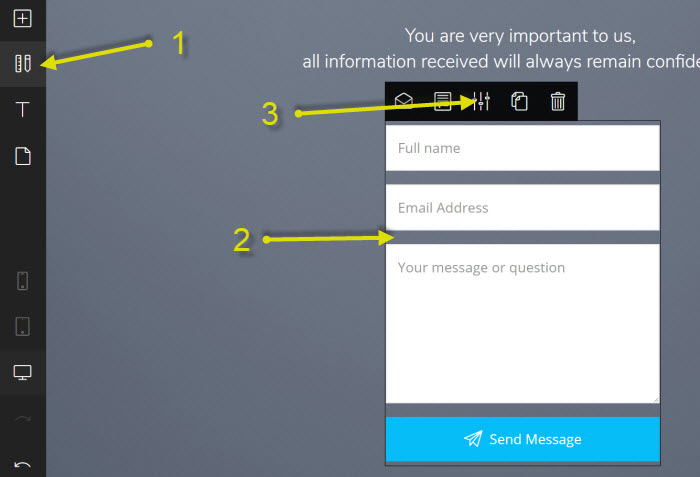
- Теперь добавим форму обратной связи и с помощью CSS, что-нибудь изменим.

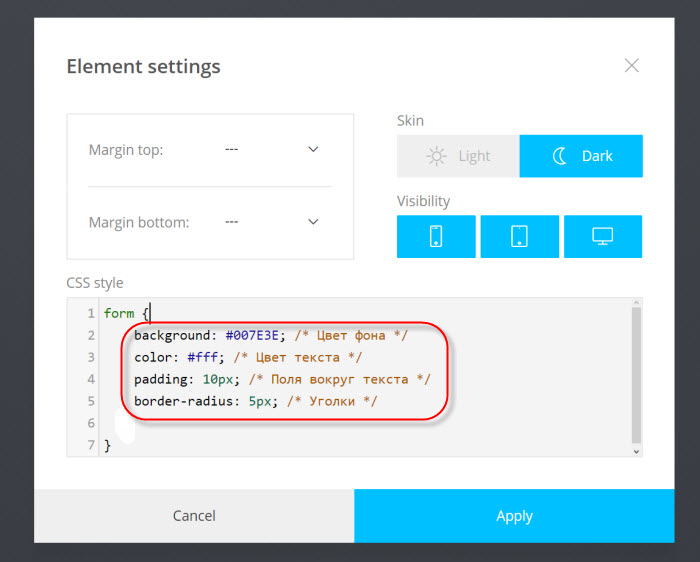
Для изменения переходим в режим редактирования, для этого клик по меню слева, затем наводим на форму и выбирает “Настройки”. Откроется окно, где можно и внедрять стили CSS.
Добавим немного кода между скобками.
Что получили
Форма для связи
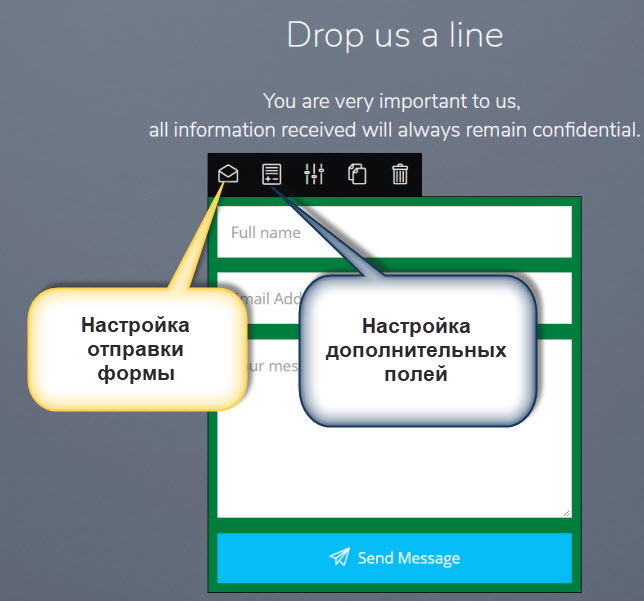
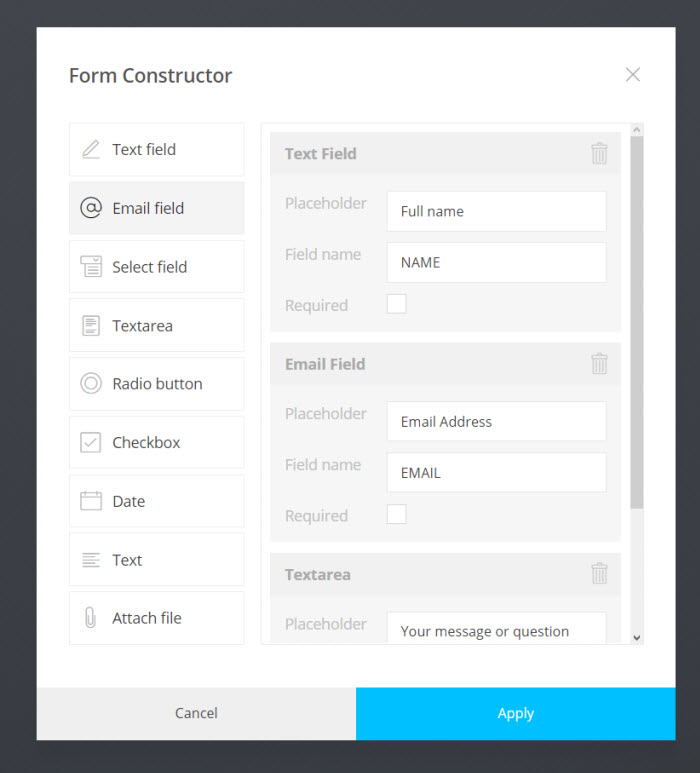
- Форму обратной связи можно настраивать изменяя количество заполняемых полей. Вероятно, в этом случае придется воспользоваться переводчиком, если незнакомы некоторые слова.


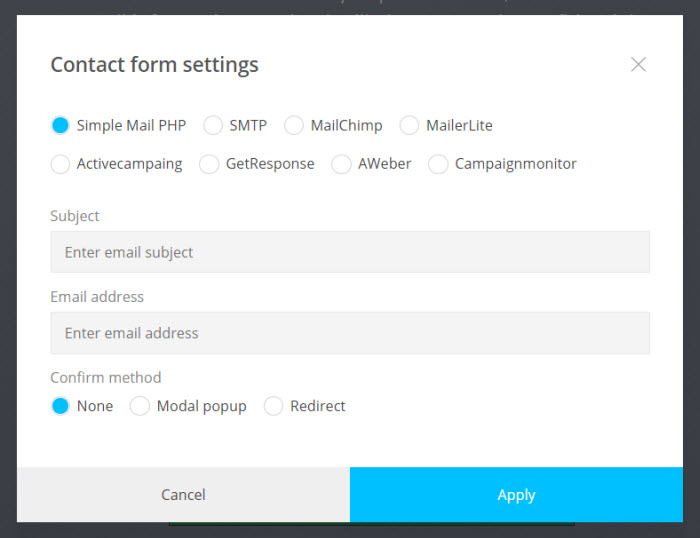
Затем нужно настроить отправку данных на вашу почту. Простое заполнение Mail PHP, через SMTP сервер и далее интеграция с различными системами почтовых отправок.

Мобильная версия
- Теперь посмотрим, как выглядит лендинг на мобильных устройствах. Если какие-то элементы отображаются некорректно, изменяйте их и проверяйте на всех устройствах.

Резервные копии
- Шаг за шагом лендинг будет наполняться секциями, в которых вы будете вносить изменения. Но может случиться так, что вы закрыли все или еще какой форс мажор, и вам придется начинать все сначала. Чтобы этого не произошло делайте резервные копии после внесенных изменений на будущем сайте.
Резервная копия делается в два клика, файл весит совсем немного, но вы в любой момент можете обратиться к нему.
Внесли изменения в конструкторе, сделайте копию и так до готовности сайта.
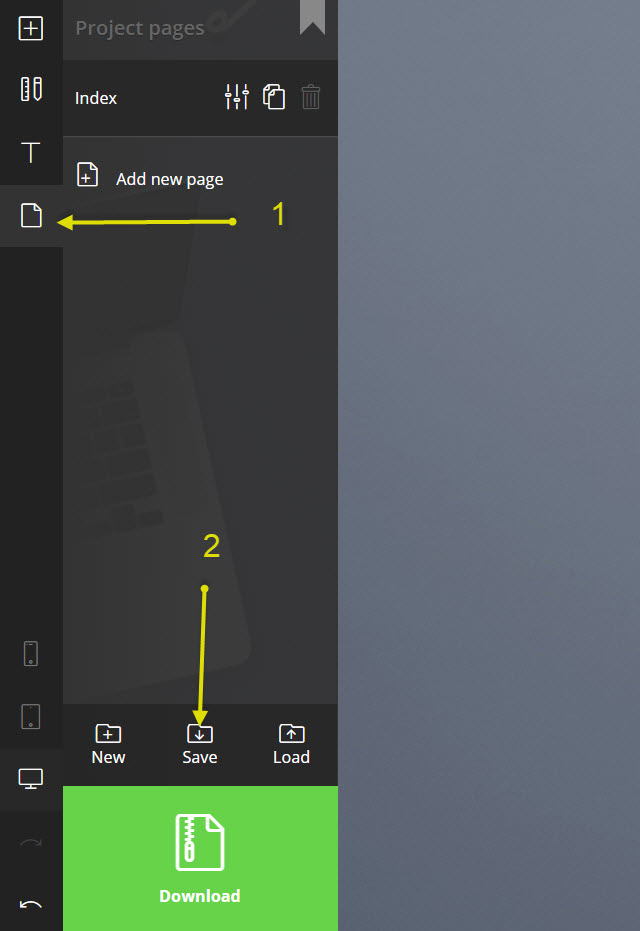
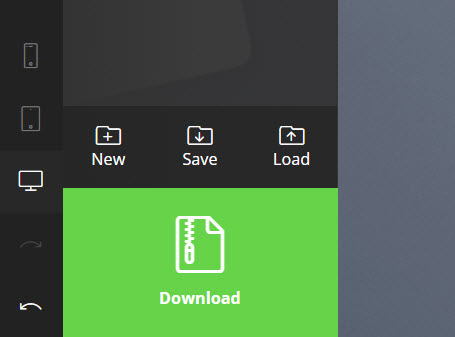
Копия делается следующим образом, нажимаете в левом меню на иконку файла и выбираете SAVE. Файл копии готов, а вы продолжаете работать дальше.
Скачать сайт
- Сайт готов и теперь его нужно забрать с конструктора и разместить на хостинг. Файлы сайта скачиваются при помощи большой зеленой кнопки Download. Но предварительно сделайте последнюю копию и сохраните ее, чтобы потом при необходимости внести изменения. Эту копию можно хранить с файлами сайта на хостинге.

Сайт в интернете
- Размещение готового сайта на хостинге аналогично размещению билдера Gum. На этом я останавливаться не буду. Этой информации достаточно в интернете.
Теперь вы можете сделать лендинг самостоятельно с использованием данной инструкции.

Спасибо. Попробую)
Как можно прикрутить поп-ап форму отправки заказа?
В конструкторе предусмотрена такая функция
Не нашел в конструкторе шаблоны. Где их найти и нужны ли они вообще?
Рамиль, шаблоны находятся в папке Templates. После покупки конструктора она будет в комплекте.
Ни с того ни с сего слетели шрифты.
Теперь на сайте шрифты с засечками (( Хотя в билдере – другие.
И ничего не помогает. версия 4.6.3
Попробуйте обновить (заменить) файл в билдере, который отвечает за шрифты.
Этот билдер не сохраняет проекты на копм. ШЛЯПА
Михаил, на этом конструкторе можно сохранять как промежуточные копии, так и проет целиком. Видимо вы или невнимательно читали или не разобрались до конца с сохранением копий.
Спасибо Вам за полезную статью!
Меня интересует сравнение возможностей Seo оптимизации WordPress и билдера Gum.
Планирую установить на домен WordPress, а далее на этот домен перенести лендинг, созданный ранее на билдере Gum и таким образом совмещать достоинства редактора Gutenberg (Seo оптимизация) и билдера Gum (простота создания).
Возможно ли такое?
Заранее спасибо!